PROBLEM
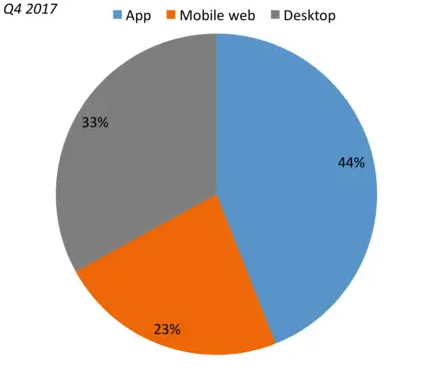
All Marketing efforts has resulted in more order volume from Mobile Website users. A common complaint from customers is regarding poor navigation in mobile website pages and longer checkout process.
CHALLENGES
The most challenging part was reducing the steps for a successful checkout. We had to incorporate features like, saved or default address, saved or default payment options. We accommodated 100% of the shopify website features and plugins into the mobile shopping app.

What's wrong with a mobile website? Why does a Watch Retail Store need a Mobile App?
There are several problems associated with mobile websites for an Ecommerce Watch store, like,
- Slow loading speed: Mobile websites can often take longer to load compared to their desktop counterparts, which can lead to a frustrating user experience and high bounce rates.
- Limited functionality: Some features and functionality that are available on desktop websites may not be available on mobile versions, due to hardware or software limitations.
- Poor navigation: Poorly designed mobile websites can be difficult to navigate, making it difficult for users to find the information they need.
- Unoptimized images: Unoptimized images can slow down the loading speed of mobile websites and make the user experience more frustrating.
- Inconsistent user experience: Different mobile devices may have different capabilities and specifications, which can lead to an inconsistent user experience across devices.
Mobile apps are designed to run natively on a device and can access the device's camera, microphone, and other hardware and software features, capabilities directly, (which is not possible with mobile websites), which can lead to faster performance and a more seamless user experience.
Mobile apps can offer a more engaging and interactive user experience compared to mobile websites. They can use push notifications, gestures, and other native device features to create a more personalized experience for users.

How a mobile app rocketed Watch Sales?
A mobile app provides users with quick and easy access to your products, allowing them to make purchases with just a few taps. This can lead to increased sales, especially for impulse purchases or repeat customers.
Mobile apps can collect data on user behavior, preferences, and purchases, allowing you to offer personalized recommendations and special offers. Mobile apps can use push notifications to alert users about new products, sales, and promotions, which can increase customer engagement and drive sales.
Offering mobile-exclusive deals and promotions can incentivize customers to download your app and make purchases through it, helping to increase sales. This can help increase customer loyalty and repeat purchases.
Improved customer service: A mobile app can provide customers with quick and convenient access to customer support, allowing them to easily resolve any issues they may have with a purchase. This can increase customer satisfaction and lead to repeat purchases.
A mobile app can simplify the checkout process, allowing customers to save their payment information and make purchases with just a few taps. This can increase sales by reducing friction during the purchasing process.
The success of a mobile app in increasing sales will depend on various factors such as the app's design, user experience, marketing, and overall value proposition.
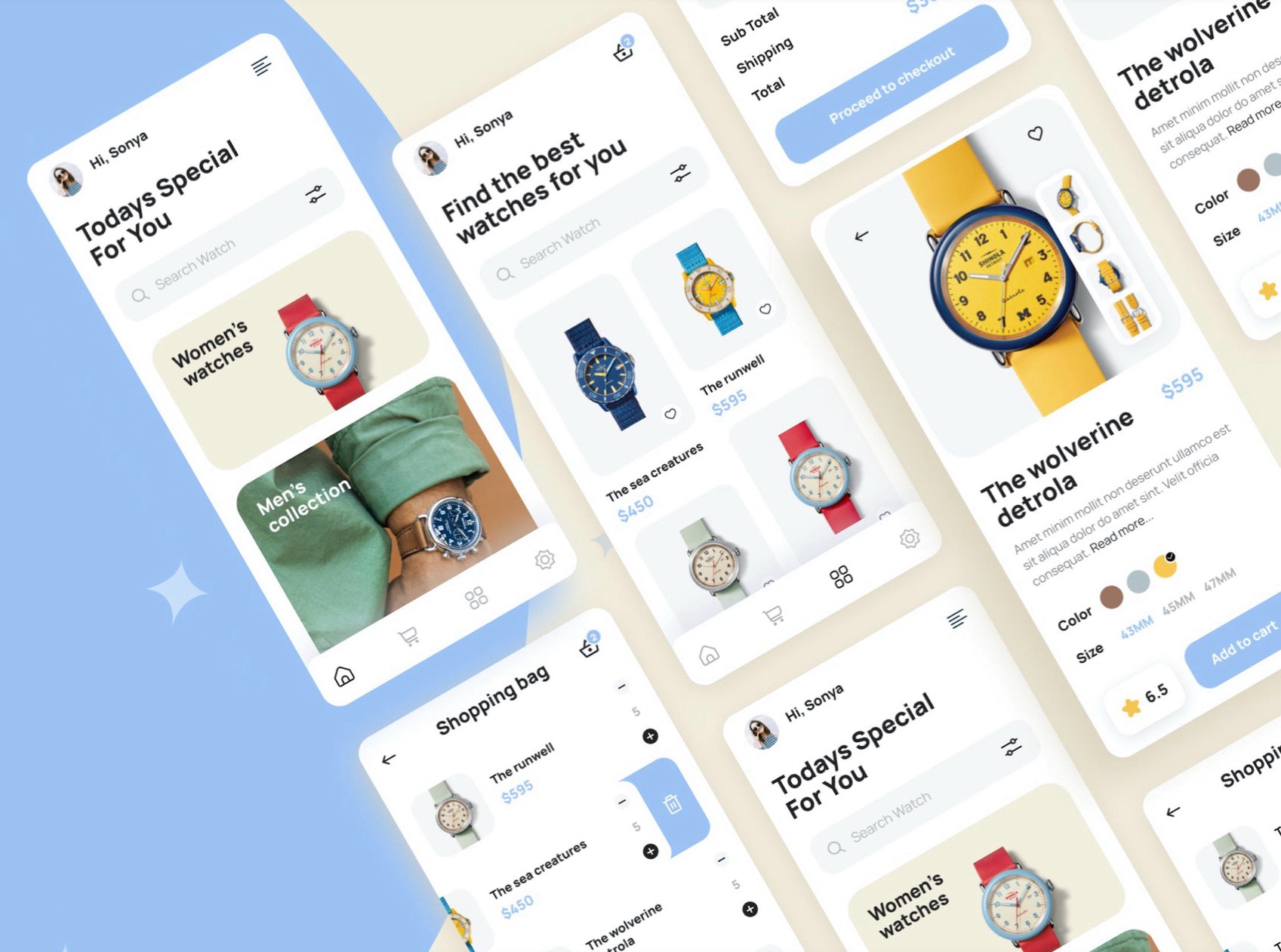
For a watch shop app, the primary goal might be to allow customers to browse and purchase watches easily. We determined the demographic of the users who will be using the Watch Shopping App. This helped us understand their needs and preferences and design an app that meets those needs.
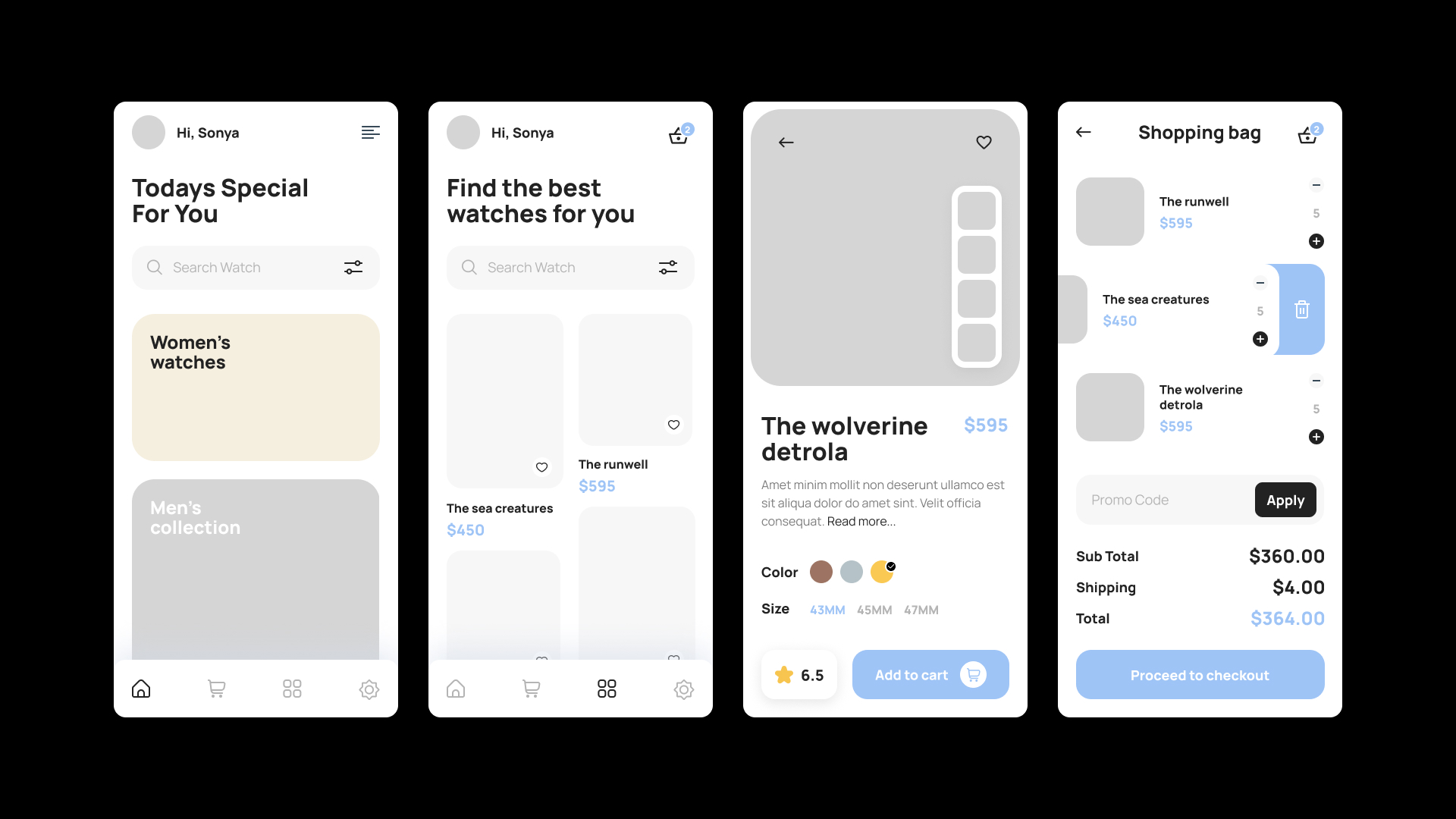
We discussed and outlined a list of the core features that we want to include in the app, such as a product catalog, a shopping cart, and payment processing. Drew a rough sketch of the main screens of the app, including the home screen, product list, product details, and shopping cart screens. This gave us a visual representation of the app's structure and flow.

We shared the wireframe with a few Beta users and get their feedback. This helped us identify any issues or areas for improvement before the developers start building the actual app.
Once the wireframe is finalized, our developers could start building a working prototype of the app. This gave the clients a better sense of how the app will look and feel, and allow them to make any final tweaks before launching the app in the App Store and Play Store.
Copyright © 2023-25 QuantumParadox Studio